
BLOG ブログ
こんにちは!
GWも終わり半袖Tシャツが心地よい季節になってきましたね。
Amazonコンサルの私は半袖になるこの時期に合わせて日々トレーニングでパンプアップしています!(笑)
そんなことはさておき、皆さんAmazonのA+は活用できていますか?
商品やブランドの特徴や魅力を伝えるのはサブ画像だけではありません。
今回はA+の設定方法や魅力的なコンテンツを作成するためのポイントについて解説したいと思います。
目次
①商品紹介コンテンツ(A+)管理画面への導線
②商品紹介コンテンツ(A+)作成の流れ
③商品紹介コンテンツ(A+)作成のポイント
①商品紹介コンテンツ(A+)管理画面への導線
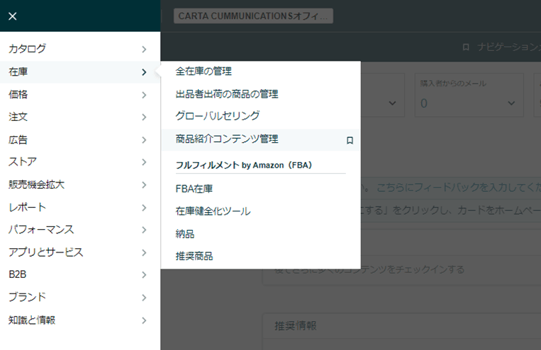
【セラーセントラルの場合_1】
セラーセントラル左側メニュー「在庫」→「商品紹介コンテンツ管理」

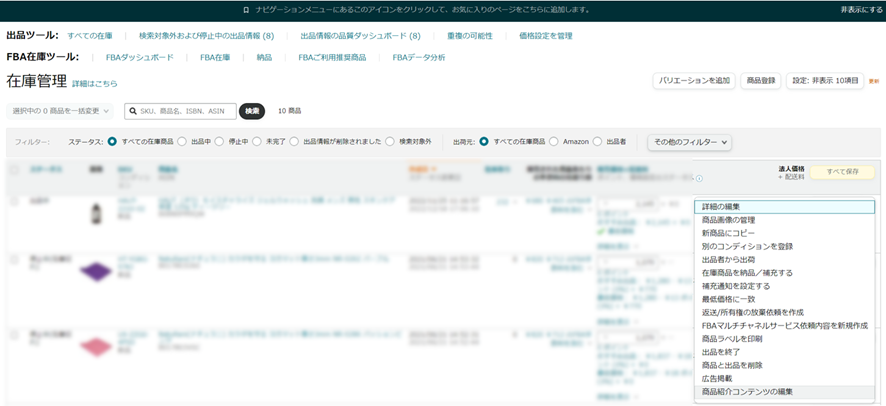
【セラーセントラルの場合_2】
セラーセントラル左側メニュー「在庫」→「全在庫の管理」→画面右側「詳細の編集」の右矢印をクリック →「商品紹介コンテンツの編集」

どちらからの方法であっても、最終的に以下画像のように、画面右上に「コンテンツの作成を開始する」というアイコンが表示されている「商品紹介コンテンツマネージャー」のページにたどり着ければ問題ありません。
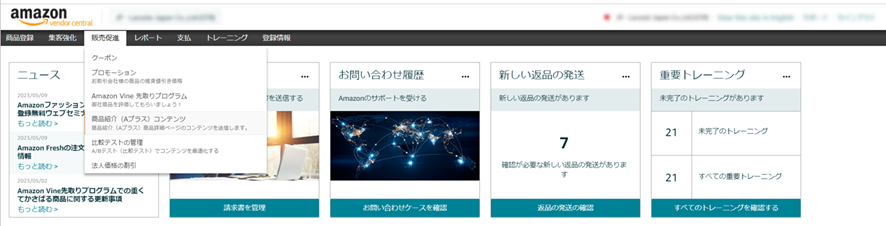
【ベンダーセントラルの場合】
販売促進→商品紹介(Aプラス)コンテンツ

②商品紹介コンテンツ(A+)作成の流れ
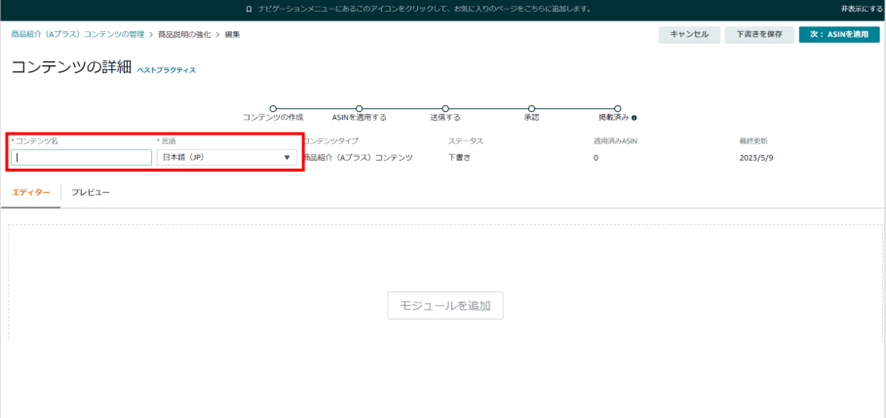
「コンテンツの作成を開始する」をクリックすると、以下の画面になります。
赤枠で囲っている、「コンテンツ名」「言語」に関しては記入必須項目なので、
必ず入力しましょう。

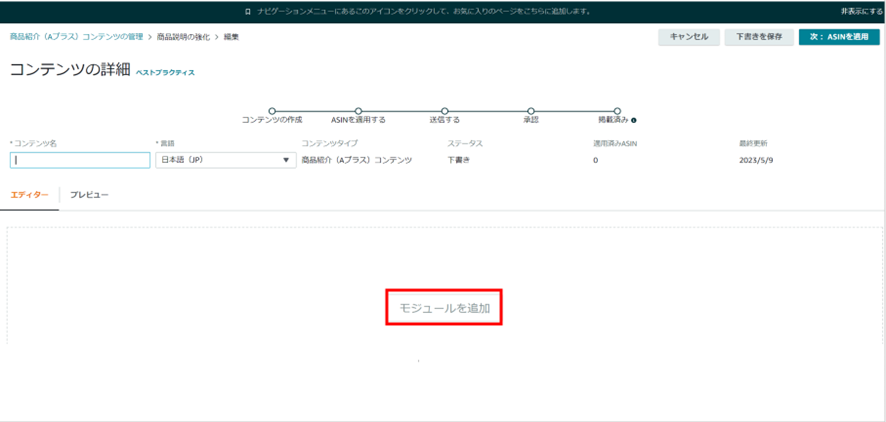
・モジュールの選択について
次に商品紹介コンテンツで最も重要なである「モジュール選択」になります。
モジュールとは、画像とテキストが様々な形式で組み合わさったテンプレートのことを指します。例えば、比較表が作成できるテンプレートや複数画像を並べて表示できるテンプレートなど。
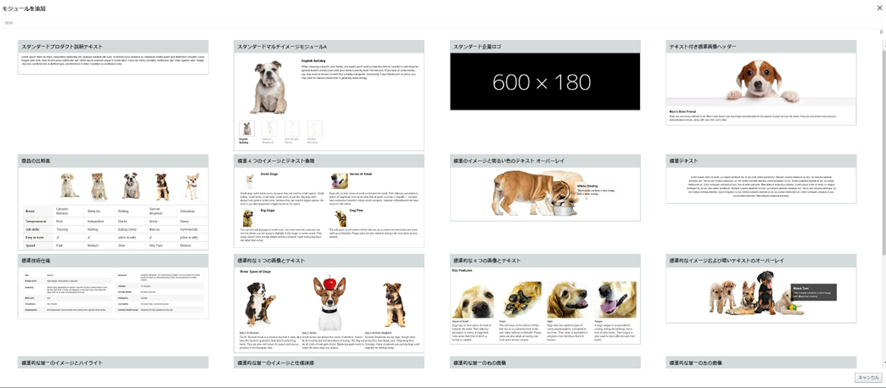
「モジュールを追加」をクリックし、使いたいモジュールを17種類の中から選択します。


各モジュールには、作成後のイメージが表示されているので、画像の枚数や商材に合わせて、自分が理想とする商品ページに仕上がるものを選定してください。
モジュールの使用は1つからでも使用可能で、1ASIN(=1商品紹介コンテンツ)につき最大7つまで使用可能です。
※ベンダーは1ASIN(=1商品紹介コンテンツ)につき最大5つまで。
画像つきのモジュールを選択した場合、以下のような表示が出ますので、
サイズにあった画像をアップしていきましょう。
この場合は970×600pxの画像

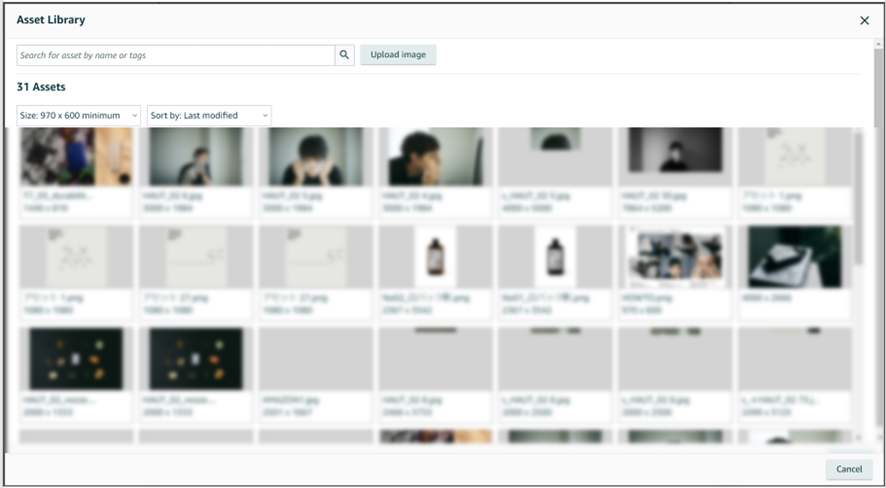
画像を新規で追加する際にはアセットライブラリに画像をアップロードする必要があります。一度アップロードすると登録されるので、別のA+を作成する際にもここから引き出して、画像を利用する事が可能です。

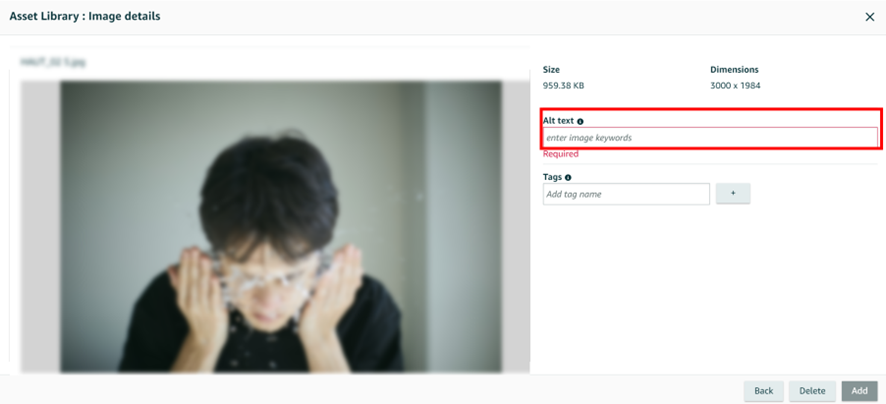
画像を登録する際に「代替テキスト」という赤枠欄を入力する箇所がでてきます。
このテキストは商品詳細ページには表示されませんが、視覚障害をお持ちの購入者が
使用するスクリーンリーダーアプリケーションで利用されます。
商品に関連性のある文字を設定する事をお勧めしています。

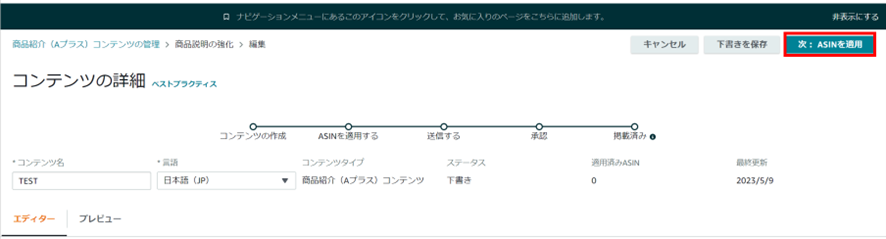
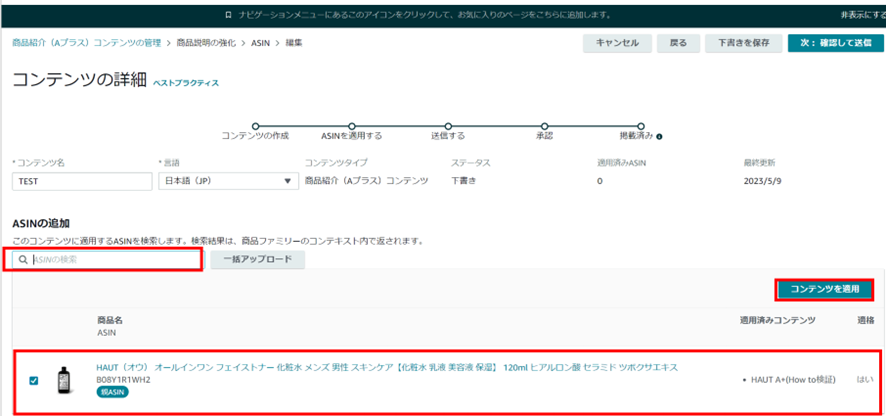
モジュールのセットが完了したら、ページ右上にある「ASINの適用」をクリックし、ASINを設定していきましょう。

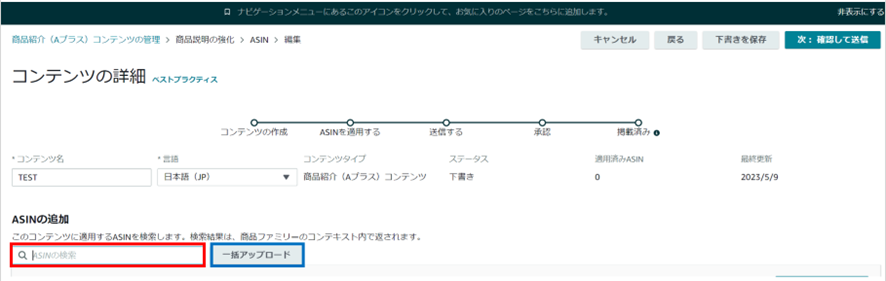
ASINは赤枠の検索窓に入れて商品を選択する方法と、青枠の一括アップロードの2つの方法があります。

赤枠の検索窓については、該当のASINを入れる事で商品がでてきますので、出た商品を選択し、右上の「コンテンツ適用」を選択してください。
これでA+のコンテンツ作成は完了となります。

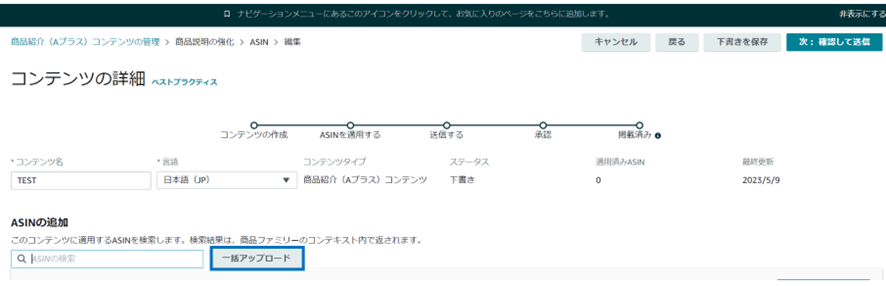
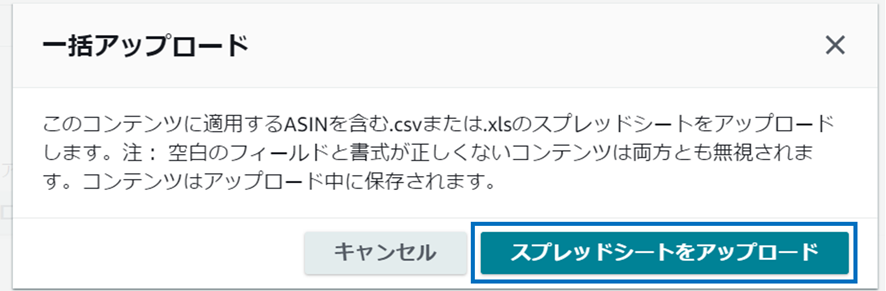
青枠の「一括アップロード」に関しては選択すると以下の画面が出てきます。
「スプレッドシートをアップロード」を選択し、CSV形式のデータをアップロードしてください。この場合のCSVデータには一括でアップロードしたいASINを縦に積んだ、シンプルなものでOKです。


ASINの設定が完了したら、画面右上の「確認して送信」→「承認用に送信」で完了です。
③商品紹介コンテンツ(A+)作成のポイント
A+のメリットは最大17種類の様々なモジュールを組み合わせて商品の魅了を表現できるという点です。但し、沢山の情報や文字を入れれば良いというものではなく、本当にユーザーの「購買心理」に働きかける内容になっているかがとても重要です。
※作成時に意識すべきポイント
・スマホビューを意識した設計になっているか
・自社の商品レビューを分析した表現になっているか
・競合他社はどのような表現をしているか
・情報過多になっていないか(画像や文字数のバランス)
・キーカラーやトンマナは合っているか
・掲載画像の順番は合っているか
・商品レビューを分析した内容になっているか
一見、単純作業に感じますが、上記のような分析をしながら作成する事がとても大切で、これには手間も時間もかかります。
弊社ではこういった分析を行いながら、商品ページやブランドストアの改善のサービスも実施しております。
人気のメニューになりますので、プライムデー前の早めのご連絡をお待ちしております!
まずは、お気軽に弊社までご相談ください!
CATEGORY
カテゴリ