

BLOG ブログ
こんにちは!ECコンサルのコマースコンテナです。
自社ECサイトをShopifyで構築する上でカスタマイズ性が魅力的な反面、運用リソースが避けずに悩んでいる担当者様も多いのではないでしょうか?
今回はそんな悩みを解決するアプリ、Shopify Flowができること、活用方法などをご紹介します!
================
■目次
================
1. Shopify Flowの概要
この章ではShopify Flowという名前は聞いたことがあるけど、どんなものかイメージが湧いていない方に向けて基礎的な情報からお伝えします!
Shopify Flowとは・・・
Shopify内のタスクや、アプリ間の連携(ワークフロー)を自動化してくれるShopifyの無料マーケティングオートメーションツールです。
使用中のアプリや日々のタスク定型タスク業務に追われている方にとっては助け舟となる存在です。
詳しくは後述しますが、CRM領域の自動化や不正注文リスクのあるオーダーをストップ/キャンセルさせることも可能です。
Shopify スタンダードプラン以上をご利用の方であれば使用可能なため、このブログを読み実際にダウンロード/使用してみることをおすすめします。
▼Shopify Flowを利用してできること
・在庫管理
在庫切れ商品の非表示、発注
・不正注文防止
チャージバック発生を知らせる通知、不正注文のキャンセル
・CRM管理
再購入促進、定期購買機能
・フルフィルメント管理
伝票の自動作成、配送遅延が起きている場合にメッセージを飛ばすetc.
上記のような業務を一つでも自動化させたい場合、Shopify Flowがおすすめです。
2. Shopify Flowのメリット
前述した内容でも軽く触れていますが、Shopify Flowには様々なメリットがあります。
・スタンダードプラン以上で無料利用可能
・ノーコードで設定可能なため、初心者でもカスタマイズが簡単
・単純な繰り返し作業が自動化、漏れもなくなり事故リスク低下
・テンプレートだけでも100種類以上あるため、トライアル的に試すことも可能
・様々なアプリと連携可能
「自動化」「カスタマイズ」といった言葉を聞くと複雑なシステムがイメージされますが、
Shopify Flowはノーコードツールのため初心者でも簡単に利用できます。
強いて難点を挙げるのであれば、テンプレートなどが英語表記になることですが翻訳などを使用すれば問題なく設定できるはずです。
3. Shopify Flowの導入方法
Shopify Flowでできること、メリットが分かったところで実際にインストールをしてみましょう。
始め方は非常に簡単なので下記の手順に沿ってインストールを進めましょう。
※ご利用のプランがスタンダード以上であることを予めご確認ください。
ステップ①
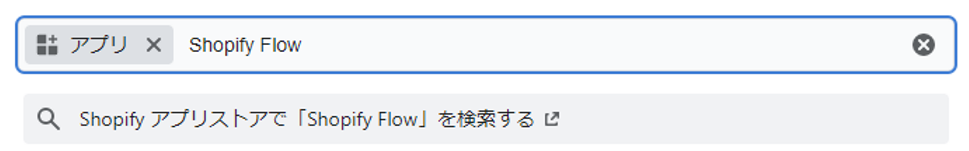
Shipify管理画面のサイドバー「アプリ」からShopify Flowを検索

ステップ②
検索結果画面からShopify Flowのアプリを選択→ダウンロード

※下記サイトから直接ダウンロードすることも可能です
https://apps.shopify.com/flow?locale=ja
これだけでShopify Flowのダウンロードは完了です!
次の章ではダウンロードした後、実際にどのように活用できるのか具体例を挙げて説明します。
4. Shopify Flowの設定方法
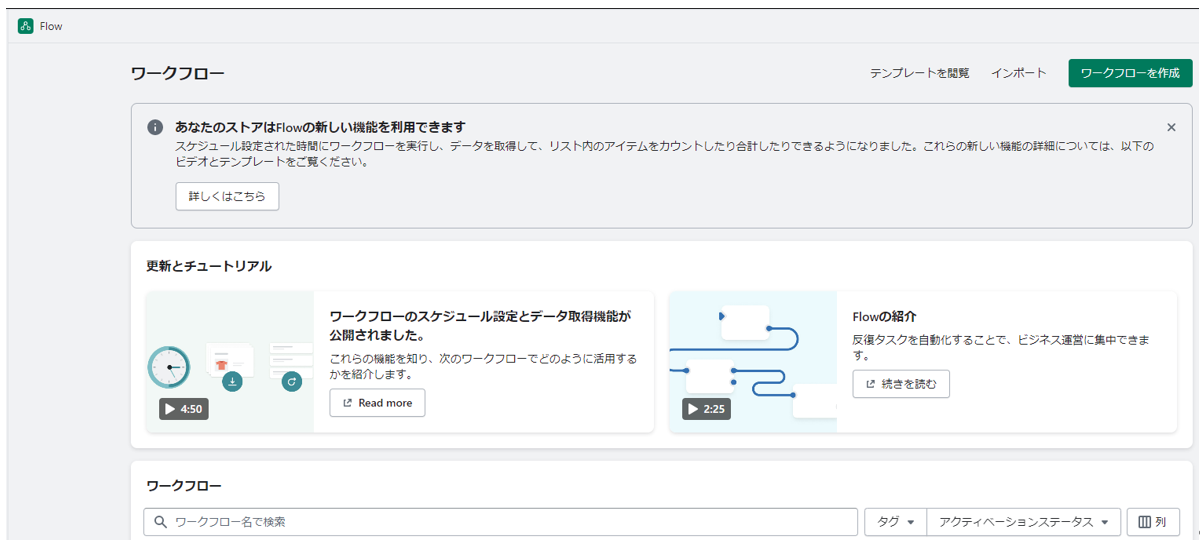
管理画面の左のサイドバーからShopify Flowを選択すると、下記の画面に遷移します。

「テンプレートを利用する方法」「手動で0から作成する方法」の2種類があるので
まずは「テンプレートを利用する方法」から見てきます。
▼テンプレートを利用する方法
①先ほどの画面右上にある「ワークフローを作成」をクリック
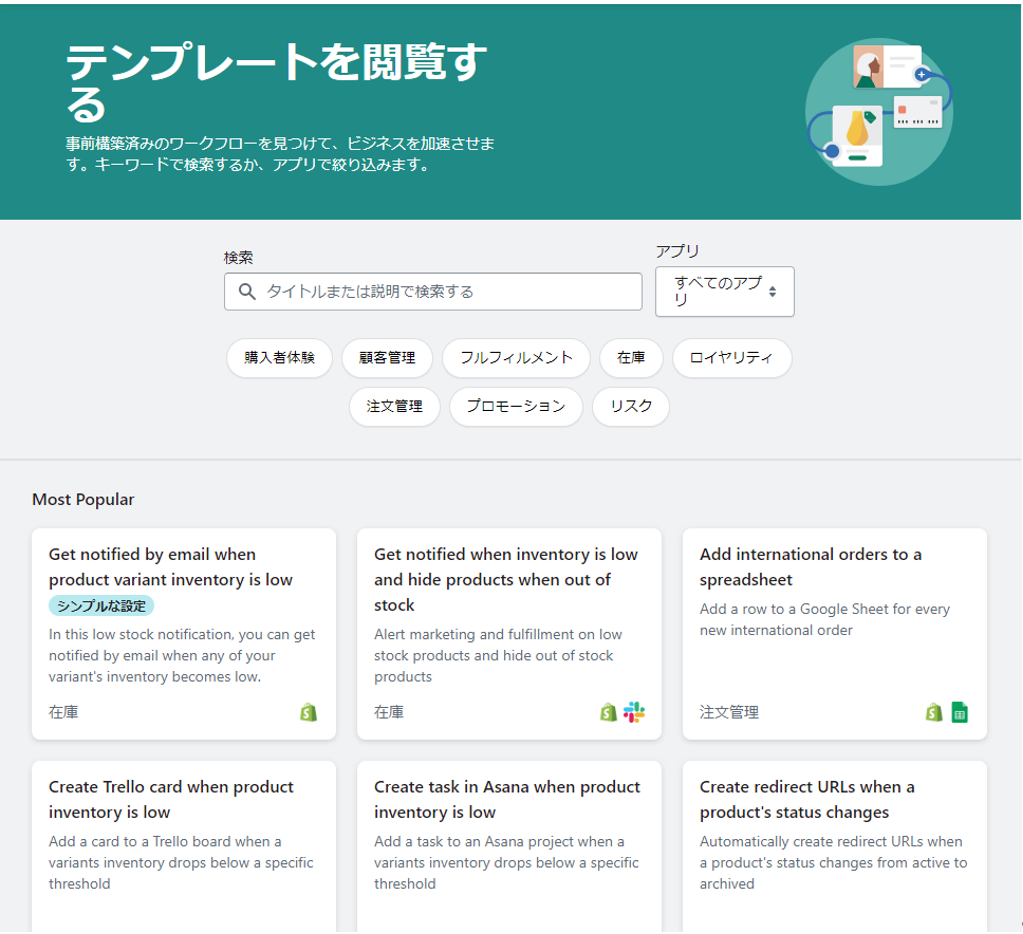
②次の画面で「テンプレートを閲覧」をクリック
③下記の画面に遷移するので、気になるテンプレートを選択
※英語に自信のない方は翻訳サイトなどをご利用することをおすすめします

④今回は左上にある下記のテンプレートを利用してみます。
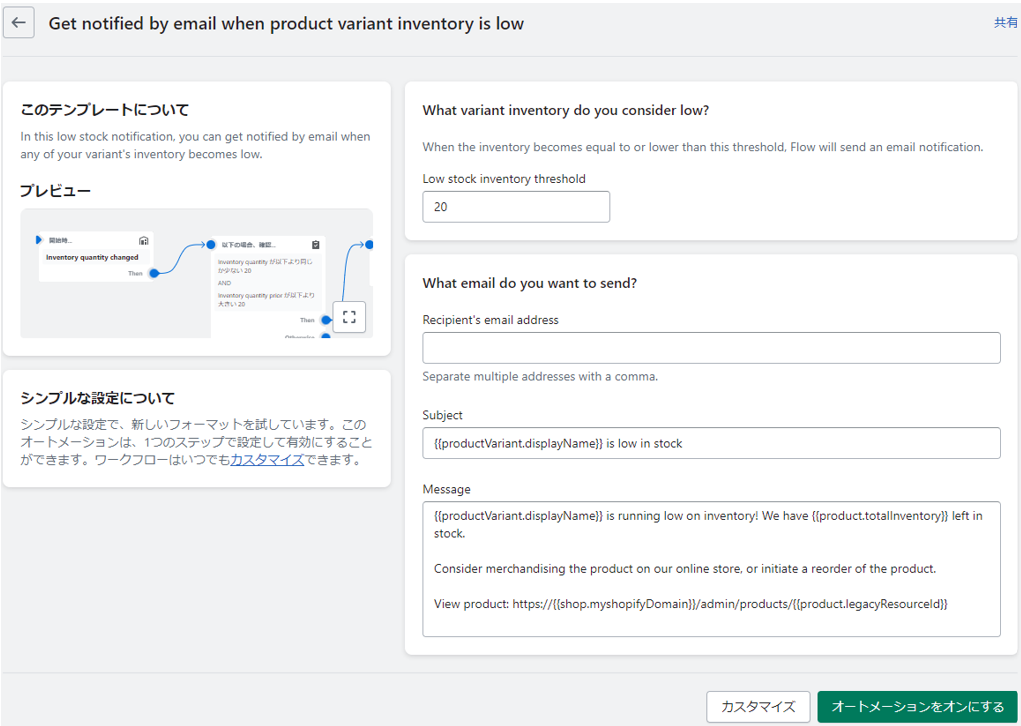
テンプレート:Get notified by email when product variant inventory is low
内容:在庫が少なくなったらメールで通知を受け取る
⑤各項目を埋めていきます。
・Low stock inventory threshold:在庫が何個を下回ったらメールを出すか
・Recipient's email address:メールを受け取りたいアドレスを入力
・Subject:メールの件名
・Message:メールに本文

各項目入力し終えたら、右下の「オートメーションをオンにする」をクリックして完了です!
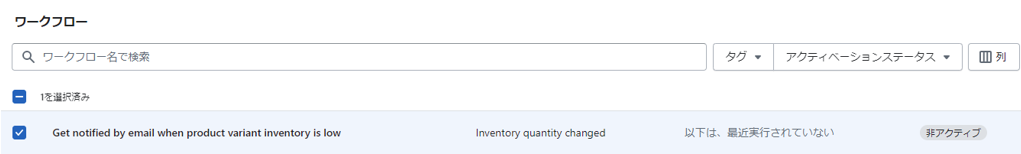
※下記画像の「ワークフローをオフ」から停止することも可能です。
![]()
また、削除したい場合もワークフローを一覧画面から該当のワークフローにチェックを入れて「ワークフローを削除する」をクリックで簡単に削除できます。

▼手動で0から作成する方法
手動でワークフローを作成するにあたって、まずは下記3つの単語を頭に入れましょう。
・Trigger
ワークフローの起点となるイベントのことです。
「どんな時」にそのワークフローを作動させたいのか、を定義します。
例:注文が作成された時、レビューが記載された時、在庫が少なくなった時
自動で作成した際の「在庫数が変動した時」の部分に該当します。
・Condition
Triggerが発生した際、そのイベントがどのような条件に一致しているときに後のアクションを実行させるかを決めるものです。
例:不正注文のリスクが高い時、購入金額が〇円以上の時
自動で作成した際の「〇個以下」の条件部分に該当します
・Action
イベントが発生し、条件を満たす場合にどのようなことを実行したいかを定めます。
例:ポイントを付与する、スプレッドシートを更新する、商品を非表示にする
自動で作成した際の「メールを送信する」の部分に該当します
これらの単語が理解できれば様々なタスクをワークフローに設定し自動化することが可能となります!
(テンプレートよりはやや工数はかかりますが、その分カスタマイズの幅が広がります。)
5.手動ワークフロー実例
ここでは練習として手動でワークフローを1件作成してみます。
今回作成したいワークフローの内容はこちらです↓
「注文から1週間後にメールを送信したい」
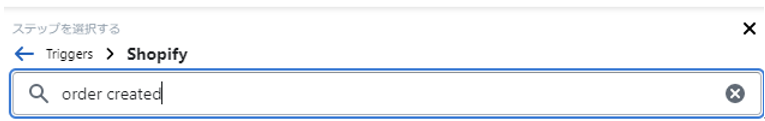
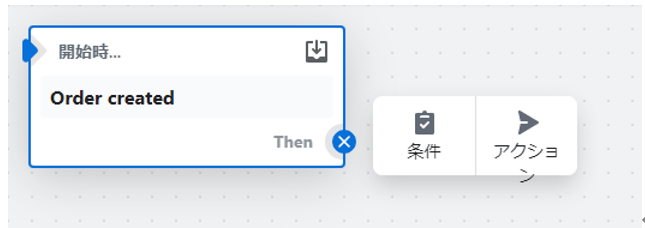
ステップ①:Triggerの設定
「注文された時」という起点を設定します。
ここでは右のTrigger検索窓から「order created」と検索すると簡単に出せます。
出てきたものを選択するとTrigerが設定されます

ステップ②:アクションの設定
今回はとくに条件をつけないので、アクションを設定します。
今回アクションは下記の2つがあります。
「一週間待つ」「メールを送信する」
まずは「一週間待つ」から実装します。
設定したTrigerの右下Thenをクリックすると条件とアクションがボタンが出るのでここではアクションを選択します。

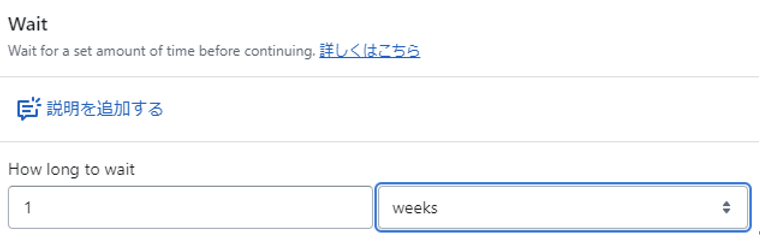
Trigerの時と同様、検索窓で次は「wait」と検索することで該当のアクションが簡単に出せます。
「一週間待つ」ので期間を1 weeksと設定します。

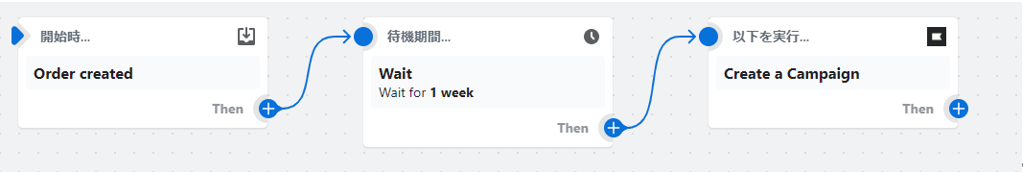
次に「メールを送信する」アクションの設定です。
先ほど同様、Thenからアクションを選択します。
今回メールアプリはklaviyoを使用するため、下記の「Create a Campaign」を選択します。
表示される項目に沿ってAPI keyやテンプレートIDを打ち込み作業は完了です。
※事前にklaviyo側でテンプレートなどの設定が必要

以上で、「注文から1週間後にメールを送信したい」が自動で実現されます!
6. おわりに
いかがでしょうか?
ECサイトを運営していると、通常のルーティン作業などに追われて販促活動に時間を割けていないというお声もいただきます。
弊社ECコンサルサービス コマースコンテナでは自社Shopifyからモール運営において幅広くご支援しておりますので、ご連絡いただければ貴社の課題に合わせた解決策が提示いたします!
■お問合せフォーム
https://www.commerce-container.cci.co.jp/contact
■Shopify Flowのダウンロードはこちら
https://apps.shopify.com/flow?locale=ja
それでは次回のブログをお楽しみに!
CATEGORY
カテゴリ




